Check Accessibility within the Article Editor
Continuing our efforts to assist our clients, we have updated our Article Editor to include an Accessibility Checker.
The Accessibility Checker lets you inspect the accessibility level of content created in CKEditor and immediately solve any issues that are found.
By selecting the Check Accessibility ![]() toolbar button the Accessibility Checker will perform the content checking process. Depending on the result, the Accessibility Checker will either switch to checking mode or inform you the document contains no accessibility issues.
toolbar button the Accessibility Checker will perform the content checking process. Depending on the result, the Accessibility Checker will either switch to checking mode or inform you the document contains no accessibility issues.
When the Accessibility Checker finds an issue, it will display a panel containing the tools needed for understanding and solving the problem.
An issue represents a single accessibility problem in your content. Issues are grouped into different types:
- Error (red) – 100% certainty the highlighted element contains an accessibility issue.
- Warning (yellow) – discovered the possibility of a given error, but it does not have a 100% certainty.
- Notice (gray) – no way to detect this issue, so it identifies an issue only as a notice and the user can verify if the content satisfies the given rule.
Checking Mode
Checking mode is enabled when there is at least one issue found in the editor content. It displays a panel containing all key information about the currently focused issue.
Watch the Check Accessibility Video to learn how to immediately solve any issues!
Below are some examples of the Check Accessibility feature and how easy it is to correct issues.
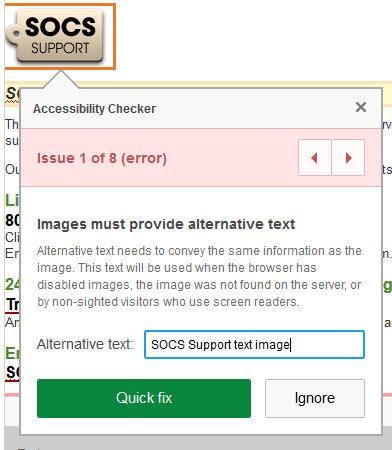
- An image was dragged and dropped to the editor. The Check Accessibility feature is reporting there is no alternative text for the image.
- type the Alternative text and select Quick fix.


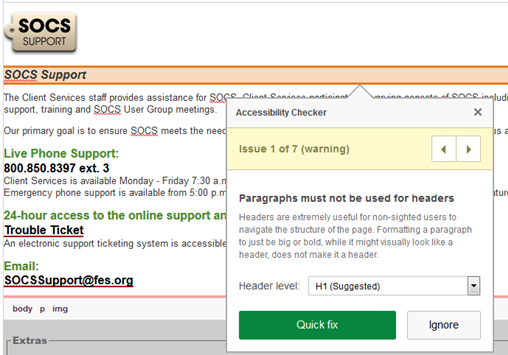
- SOCS Support is text that was bolded and increased in size. The warning is suggesting changing the text to a header to be more useful for screen readers.
- Select the Header level you wish to use and select Quick fix. Since this is a warning, you may also choose to Ignore.

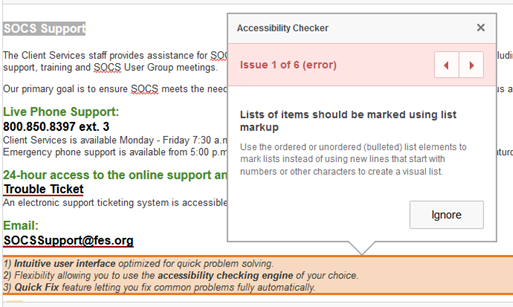
- List items in an ordered/unordered list instead of using a numeral and ending parentheses. Highlight the text in question within the editor and select the Insert Numbered List. Remove the typed numbers. By manually changing the text, the Accessibility Checker will move to the bottom right of your screen. When you are done making changes, select Check again.




- This image had the same Alternative text as the file name. All images should have a meaningful alternative text reflecting information presented by the image. Change the Alternative text and select Quick fix.


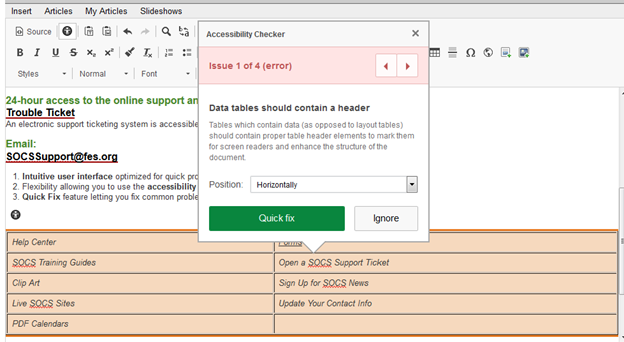
- Table headers enhance the structure of the documents for screen readers. Select the Position of the headers and select Quick fix. If your table does not have headers, you can select the table to add a row with header information. By manually changing the text, the Accessibility Checker will move to the bottom right of your screen. When you are done making changes, select Check again.


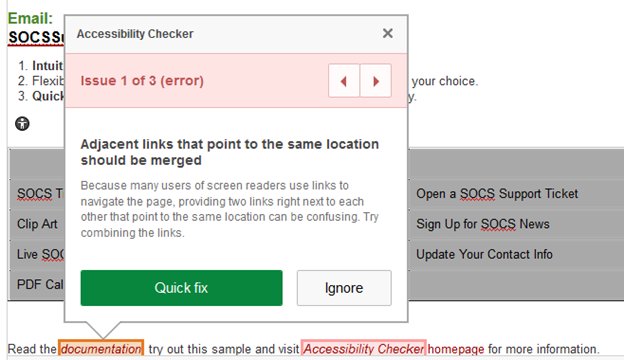
- When you have multiple links to the same content you will want to edit the text for one hyperlink. Make sure the hyperlink describes what the viewer will be selecting.


When all the issues have been resolved you will receive the following message.