Test Accessibility
We are in the process of evaluating all of our SOCS sites to assess compliance with common accessibility guidelines. These guidelines are designed to ensure sites are usable by all people, including people with disabilities. SOCS has always been designed to be accessible but, as guidelines evolve and new content is created, we think it’s wise to periodically verify compliance.
Continuing our efforts to assist our clients, we have added the WAVE tool within the SOCS Toolbar for ease in checking accessibility guidelines when creating new or checking current articles.

The WAVE tool will provide information on styles (ex. missing alt text/tags) as well as contrast issues (ex. red text) that will not pass accessibility guidelines.
Some of the common style or contrast issues we have found:
- Images: Make sure to add meaningful Alt text/tags to images within articles. To correct this, within the article editor, edit the image properties and add the alternative text.
- Text Color: When adding red text within an article, make sure you use a darker red. Pastel colors will also have low contrast unless they are on a dark background.
- Empty headings: These headings may have been added to the article and then later the text has been removed leaving the header information (with not enough deleted). There empty headeres need to be removed to pass accessibility guidelines.
- HTML Banners - Marquee Tags: Accessibility readers do not like marquee banners. We suggest changing the banner to static text. A new Banner HTML Training Guide is available within the Help Center with new options for html banners.
How do I use the Test Accessibility feature to check my articles?
- Once you are logged into SOCS, you can browse to an article you would like to review. Or add a new article and submit it.
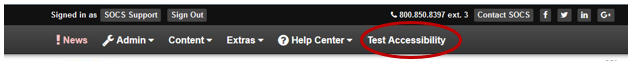
- Select the Test Accessibility button from the toolbar. A new browser window will open.
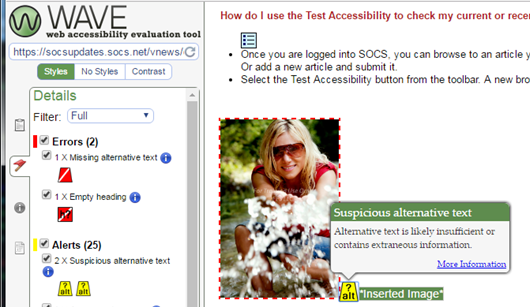
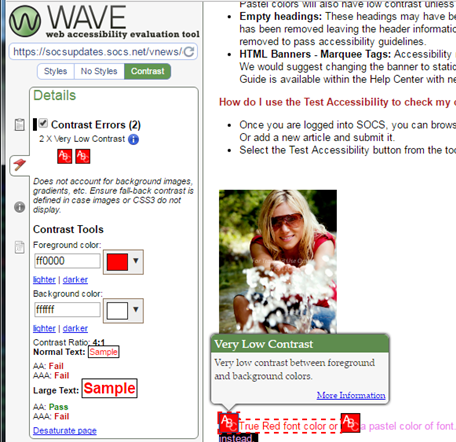
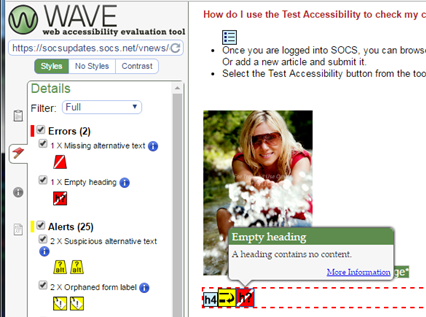
On the left-hand side of the WAVE tool a Summary view of the accessibility errors will appear. The errors are separated into groups called Styles, No Styles and Contrast. In the example below there are 2 Errors and 2 Contrast Errors. Select the Flag icon to review the individual Errors. Select the Contrast Tab to view the low Contrast errors.
Once you have identified the Accessibility issues within the WAVE tool, you will be able to edit your article and correct any issues.
Below are examples of the WAVE tool identifying issues within an article.
Here it has found a heading with no content and also an image missing an alt text/tag:


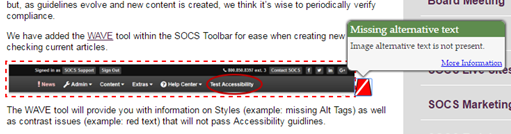
Here the WAVE tool found an image with an insufficient alt text/tag of “Inserted Image”. The alt text/tag should be edited to provide the user with a meaningful description of the image. A contrast error was also identified.